Flat design tips in 2018
Geplaatst op 28 februari 2018 in Alles tonen, Stage, Webdesign

Flat design oorsprong
Bij Next Buzz stimuleren we graag dat onze stagiair(e)s hun kennis delen, daarom dat Daniël zijn kennis deelt over de flat design trend. Vanuit zijn frisse blik en onze kennis, delen we graag de beste tips omtrent de flat design trend, zodat je 2018 sterk kunt beginnen.
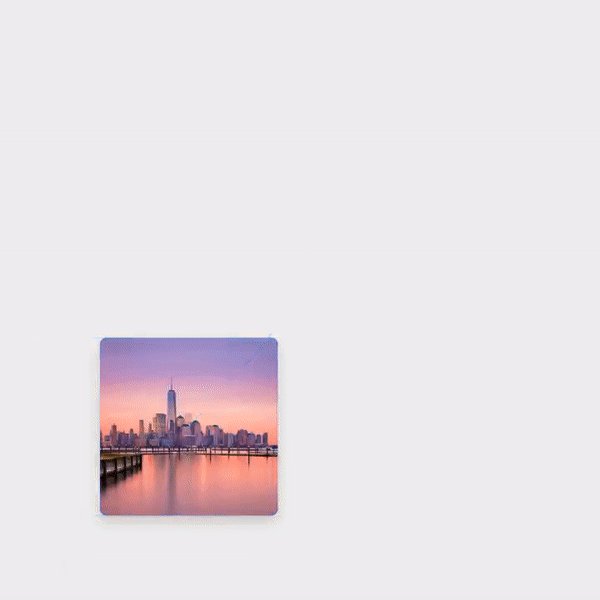
De flat design trend bestaat relatief kort en de inspiratie komt vanuit meerdere stijlen. Alleen wat is flat design nou precies? Flat design is in de basis een tweedimensionale manier van ontwerpen, dat er plat uitziet. Realistische effecten zoals schaduwen en natuurlijke 3D effecten ontbreken en daarvoor in de plaats komen effen kleuren en overzichtelijke structuren. Het ziet er doorgaans rustiger en duidelijker uit, zonder dat het afdoet aan de professionaliteit.
De flat design stijl zorgt voor herkenbare elementen. Waar voorheen realistische elementen belangrijk waren (Skeuomorphism), draait flat design om praktische elementen. Dit vanuit een creatieve insteek en gericht om uniformiteit voor het designen. Het voornaamste element is afkomstig van de Duitse kunstschool “Bauhaus”, door de eveneens genoemde en gerelateerde kunststijl “Bauhaus” die hieruit voortstroomde. Een ander voorbeeld is vanuit de ontwerpstijl “Swiss style” die met haar iconische typografie, kleur en vlakgebruik de flat design trend mede gevormd heeft tot wat het is vandaag de dag.

In 2010 rolde Microsoft zijn nieuwe mobiele besturingssysteem Windows Mobile 7 uit. Dit besturingssyteem maakt gebruik van grote vlakken met intense kleuren geplaatst in een grid. De vlakken hebben weinig diepte door het gebrek aan schaduwen of 3D effecten. Deze designtaal wordt “Metro” genoemd en werd al snel toegepast op alle apparaten van Microsoft. Deze design stijl wordt gezien als het begin voor het populariseren van de flat design trend.

In 2013 nam Apple de stap voor het gebruiken van natuurlijke en realistische ontwerpelementen. Door deze ontwerpelementen te gebruiken had de Apple stijl destijds, veel invloeden van het “Skeuomorphism” gebruikt. Met de update naar IOS7 kreeg Apple een nieuwe laag over zich heen, die vooral vanuit flat design geïnspireerd werd. Mede door Apple haar enorme fan-base betekende dit een enorme groei in populariteit voor flat design. Een stijl die Apple bijgebleven is.
Usability
Een van de redenen dat flat design zo populair is geworden komt door de veelzijdigheid van de stijl. Flat design neemt overbodige design elementen weg, past zich makkelijk aan op verschillende apparaat formaten en de illustraties hebben een kleinere bestandsgrootte. De kleinere bestandsgrootte zorgt ervoor dat er minder data geladen hoeft te worden, waardoor je website sneller ingeladen wordt. Dit vertaald zich beter op kleinere apparaten dan de oudere design elementen. Neem de realistische “Skeuomorphism” elementen, waarbij het realisme en detail voor een grotere bestandsgrootte zorgt. De realistische elementen vertalen zich slechter bij het responsive webdesign, waardoor flat design meer populariteit heeft gekregen.
Flat design problemen
Hoewel flat design veel voordelen heeft, krijgt het ook wat kritiek. Een van de meest bekritiseerde aspecten van flat design is het ontbreken van realistische onderdelen zoals schaduwen, highlights, 3D effecten en realistisch kleurgebruik. Voorstanders van de realistische elementen zijn logisch teleurgesteld en in sommige gevallen leidt het tot verwarring. Wanneer een realistisch ontwerp dusdanig versimpeld wordt of te abstract wordt, kan het de visuele verbetering verliezen.
Oplossingen
 Om bovenstaande problemen grotendeels te elimineren, hebben designers verschillende oplossingen bedacht. Een aantal oplossingen komen voort uit “Flat 2.0” en bevatten het volgende:
Om bovenstaande problemen grotendeels te elimineren, hebben designers verschillende oplossingen bedacht. Een aantal oplossingen komen voort uit “Flat 2.0” en bevatten het volgende:
- Subtiele schaduwen, die zorgen voor meer diepte en creëren belangrijke elementen.
- Bij gebruik van animaties zijn deze geïnspireerd door natuurlijke bewegingen (zie: Google Material design).
- Eventueel gebruik van highlights en textuur accentuering.
- Meer diverse en realistische kleuren.
Meer informatie omtrent dit onderwerp kan je vinden op het Material platform(van Google) en op het Google Design platform.
Tips voor 2018
De afgelopen jaren is flat design de nieuwe standaard ontwerpstijl geworden op het gebied van webdesign. Dit laat niet weg dat het zich nog steeds blijft ontwikkelen. Zo ook in 2018. Hieronder hebben wij een paar concrete tips voor het komende jaar:
Eigen identiteit

Het is belangrijk om de identiteit van jouw organisatie online te accentueren en daarbij het onderscheidend vermogen niet uit het oog te verliezen. Probeer daarom bij een nieuwe designstijl te kijken of het bij je identiteit past en combineert met hetgeen dat jouw organisatie uniek maakt. Past het bij je identiteit? Geef er dan een eigen draai aan voor je organisatie. Wanneer je bijvoorbeeld met iconen werkt, pas deze dan aan op de huidige huisstijl kleuren.
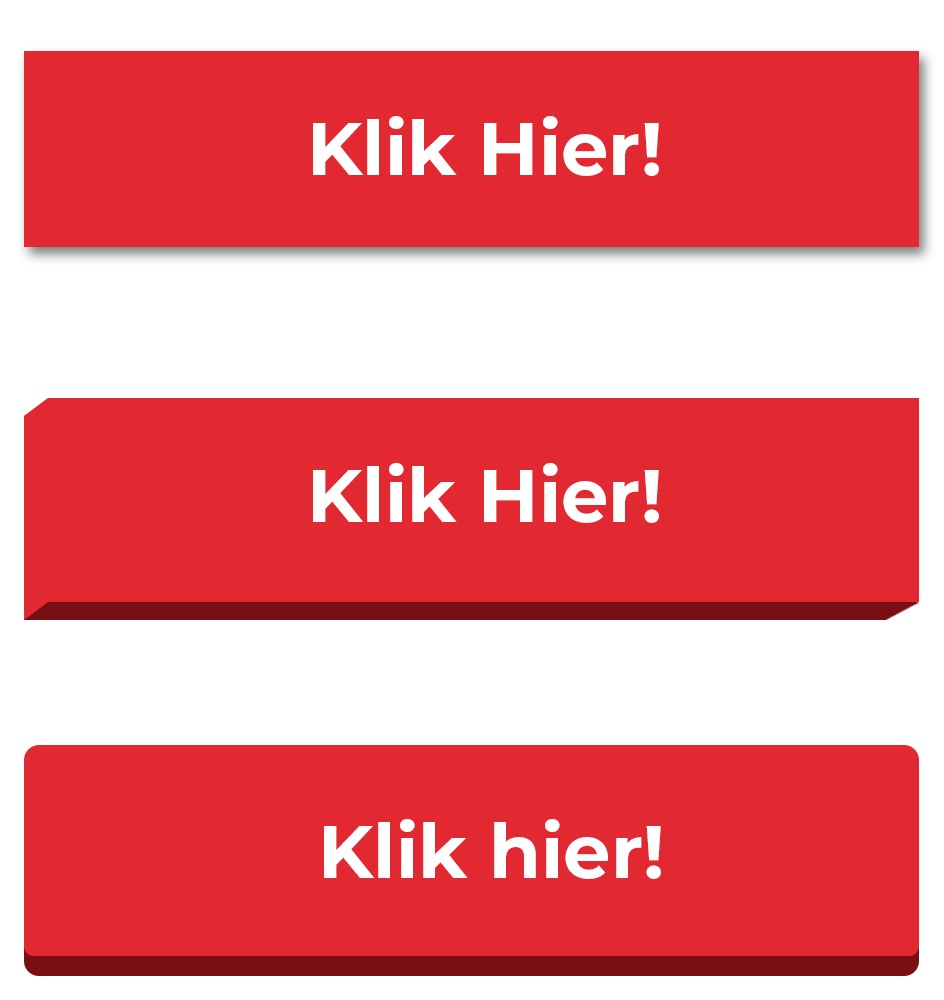
Gebruiksvriendelijkheid #1

Offer de gebruiksvriendelijkheid van je site niet op door alleen platte elementen. Een goed voorbeeld van hoe dit voorkomen kan worden is doorGoogle haar “Material Design”. Door gebruik van subtiele schaduwen en andere diepte vormen, kun je accenten leggen op navigatieknoppen. Door de kleurverschillen van complementaire kleuren te gebruiken, kun je nadruk leggen op bepaalde delen van je website. Dit om het de bezoeker op jouw website zo makkelijk mogelijk te maken.
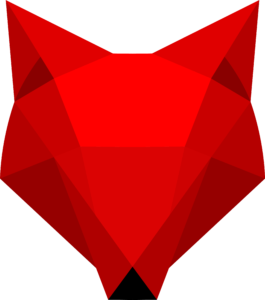
KISS (Keep It Smart & Simple)
 Om flat design effectief toe te kunnen passen op je site, is consistentie belangrijk. Maak het jezelf vooral niet te moeilijk, flat design draait uiteindelijk om eenvoud. Met behulp van geometrische vormen kun je veel complexe beelden vernieuwend verpakken. Zo wordt een complex dier met vacht en vele contouren als een vos, simpel opnieuw gemaakt met geometrische vormen.
Om flat design effectief toe te kunnen passen op je site, is consistentie belangrijk. Maak het jezelf vooral niet te moeilijk, flat design draait uiteindelijk om eenvoud. Met behulp van geometrische vormen kun je veel complexe beelden vernieuwend verpakken. Zo wordt een complex dier met vacht en vele contouren als een vos, simpel opnieuw gemaakt met geometrische vormen.
Hoe kunnen wij je vanuit Next Buzz helpen?
Kom je tijdens het rondkijken dingen tegen die je niet helemaal begrijpt? Neem gerust contact op! We helpen je graag verder!

Daniël Bijmolen Junior webdesigner (Stage)
Onderwerpen
- Alles tonen (28)
- Nieuwsbrieven (2)
- Online marketing (14)
- Stage (3)
- Team (3)
- Webdesign (8)
- Webhosting (2)
- Webshop (8)
- WordPress (8)
